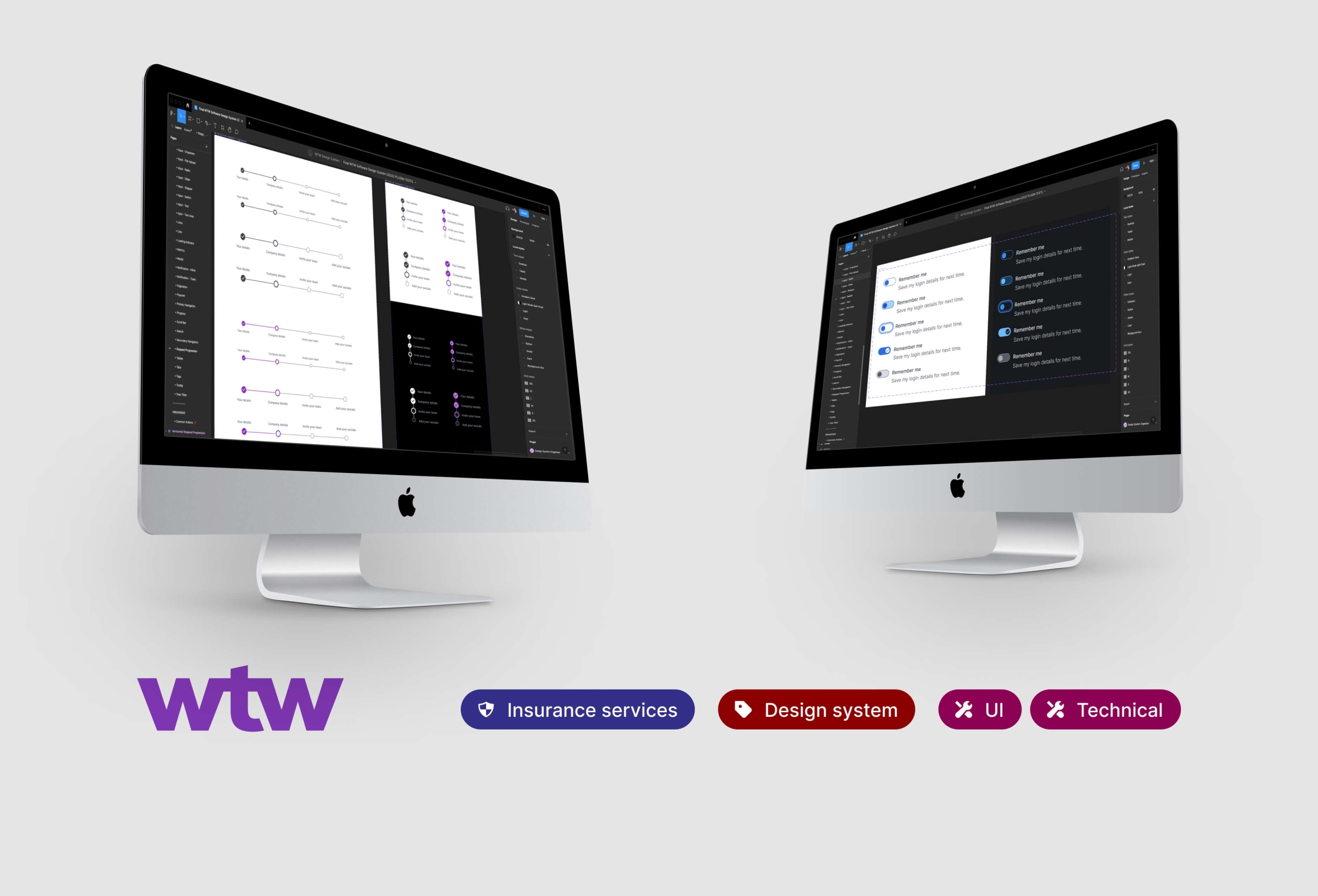
WTW Design System
For the insurance company’s SaaS software, I developed a comprehensive Figma design system encompassing atoms, molecules, and organisms. This included sample-templated screens to showcase the system’s versatility.
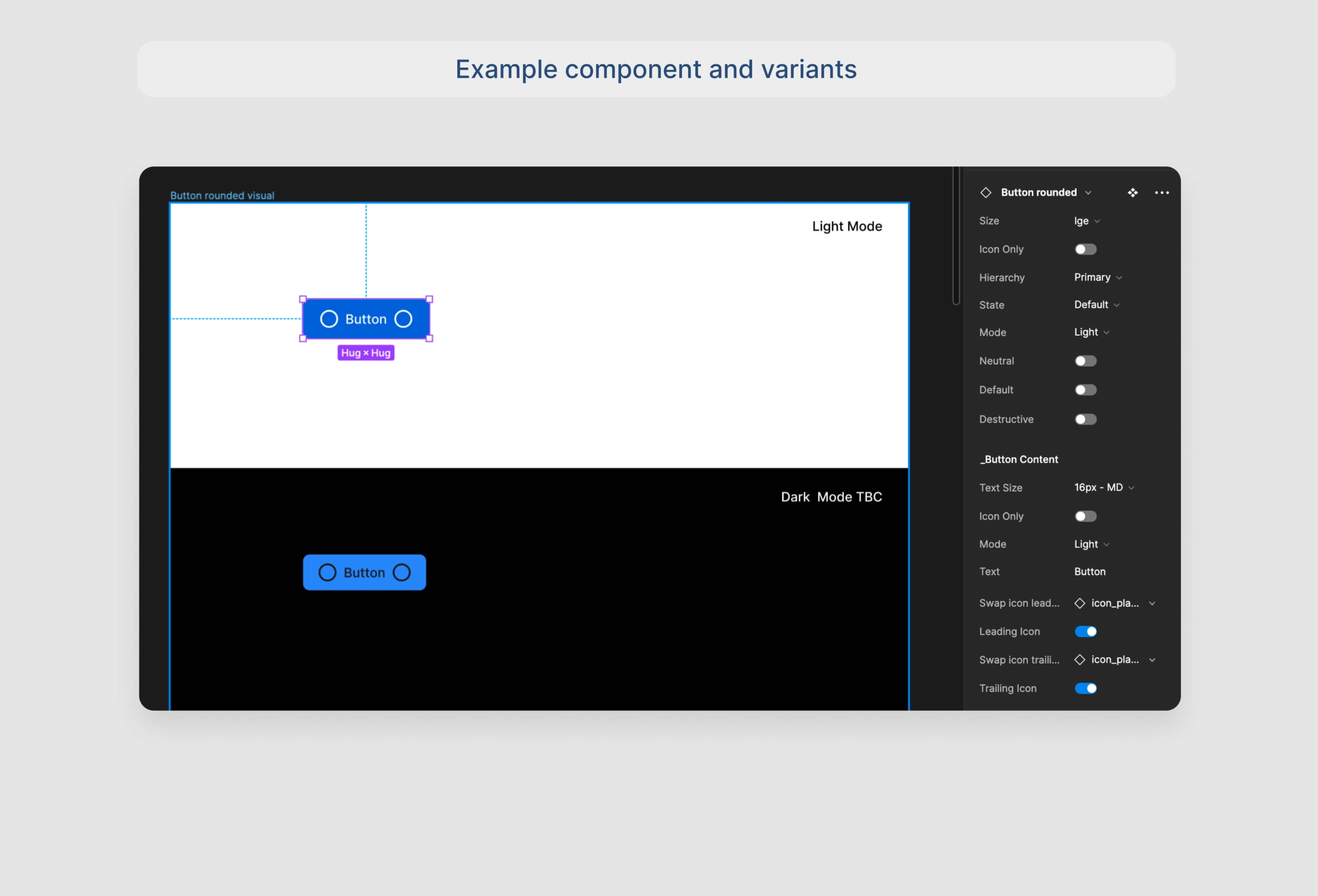
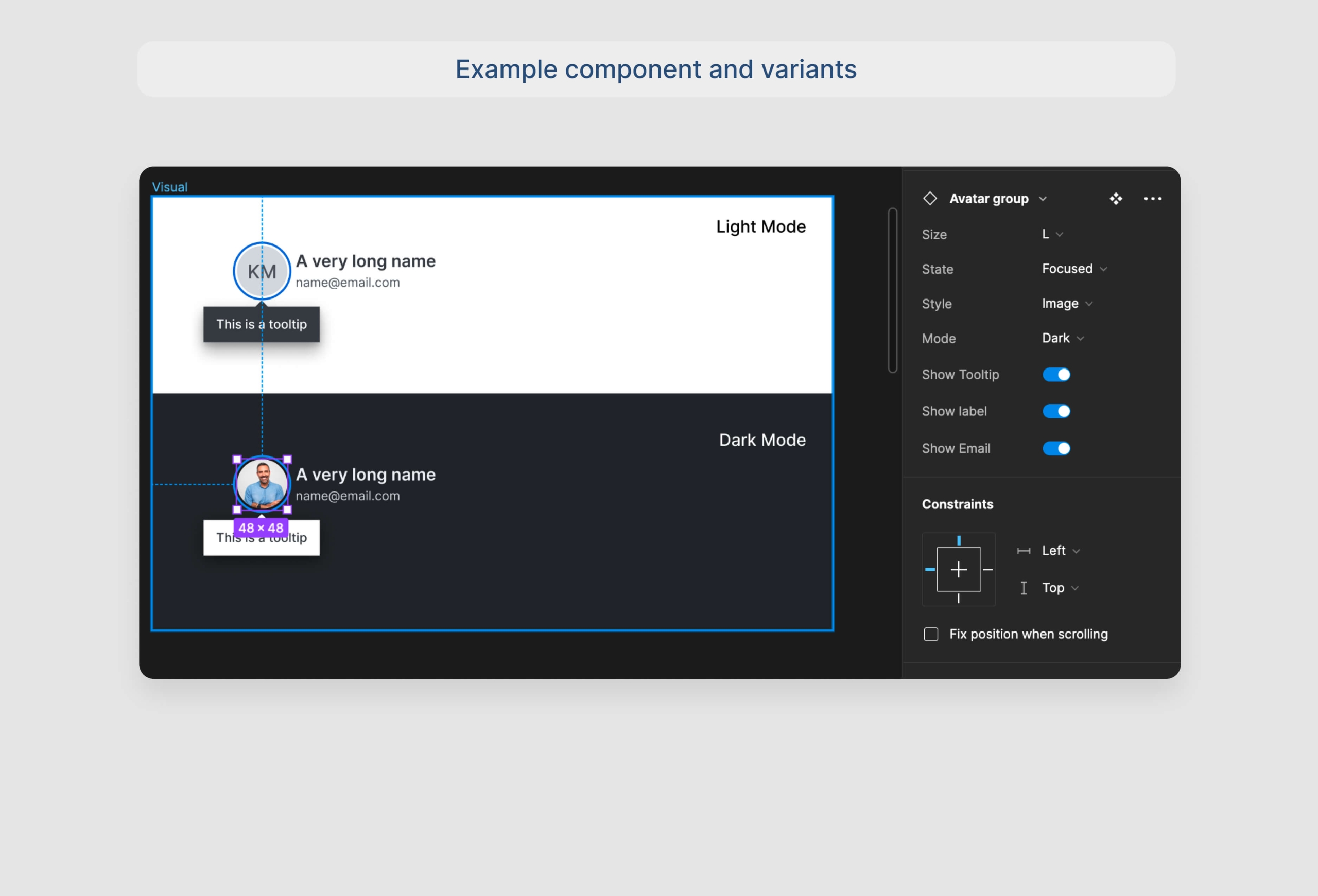
Light and Dark Mode Considerations: To enhance adaptability, all components were crafted in both Light and Dark modes, with careful attention given to label sizes and padding for various use cases.
Component-Level Variants: The smallest molecule, such as a button, boasted over 30 variants, with an additional 20 for nested components. To streamline user experience, boolean variants were employed, allowing elements to be toggled on and off with a simple true or false statement.
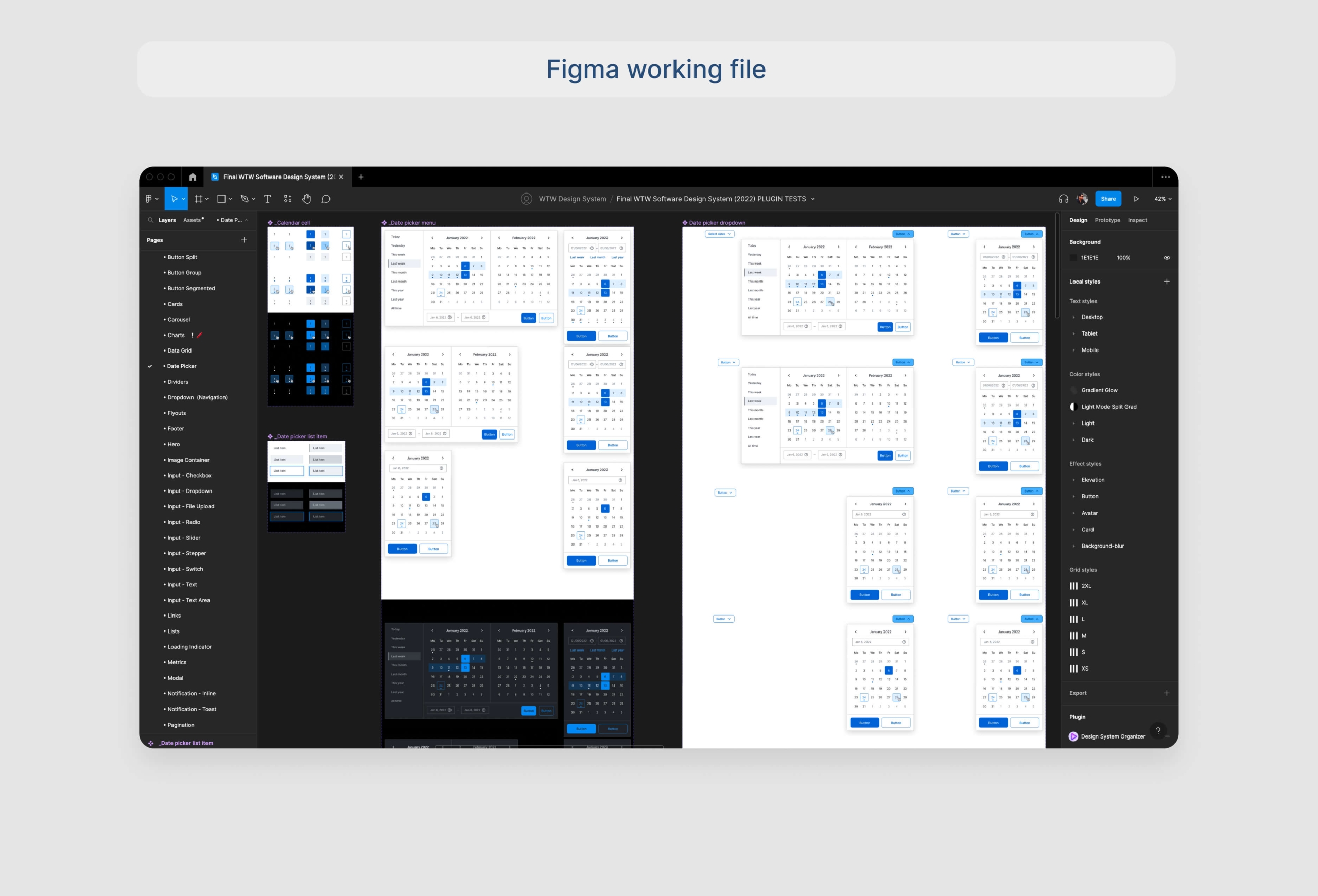
Nested Component Organization: Components within the design system were strategically organized to feed into one another. This hierarchical structure ensured that variants were readily available for users to customize as per their specific needs or instances.
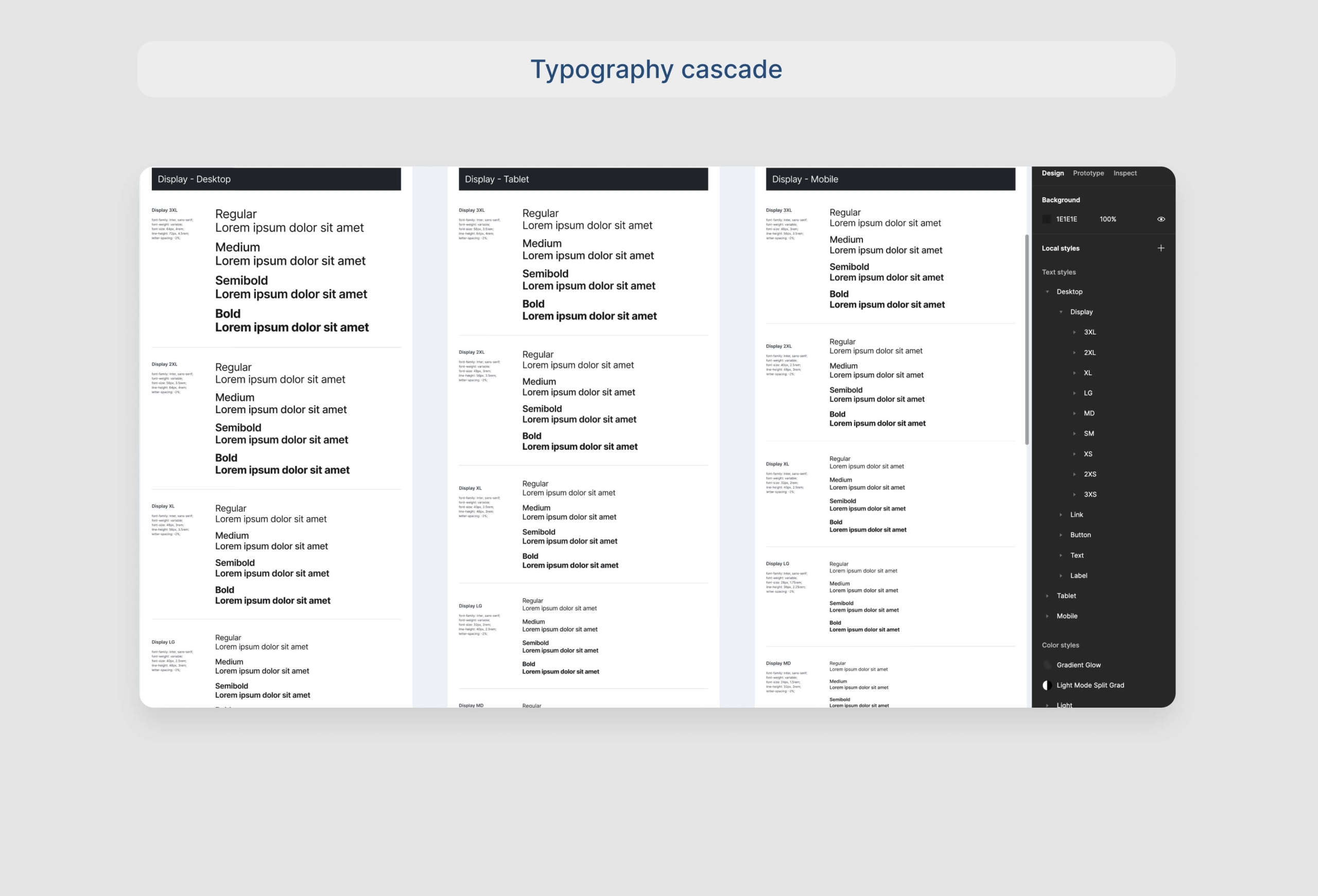
Typography Challenges: Typography presented a challenge, with over 80 type sizes synchronized across desktop, tablet, and mobile interfaces. The aim was to maintain consistency across different components and variants within the system.
Conclusion
The finalized design system, including its numerous components and variants, was integrated into a zero-height style guide. This guide served as the foundation for developers to implement the system for the final delivery of the SaaS software.
- Client Willis Towers Watson
- Year 2021
- Services Product Design Design Systems